React DevTools
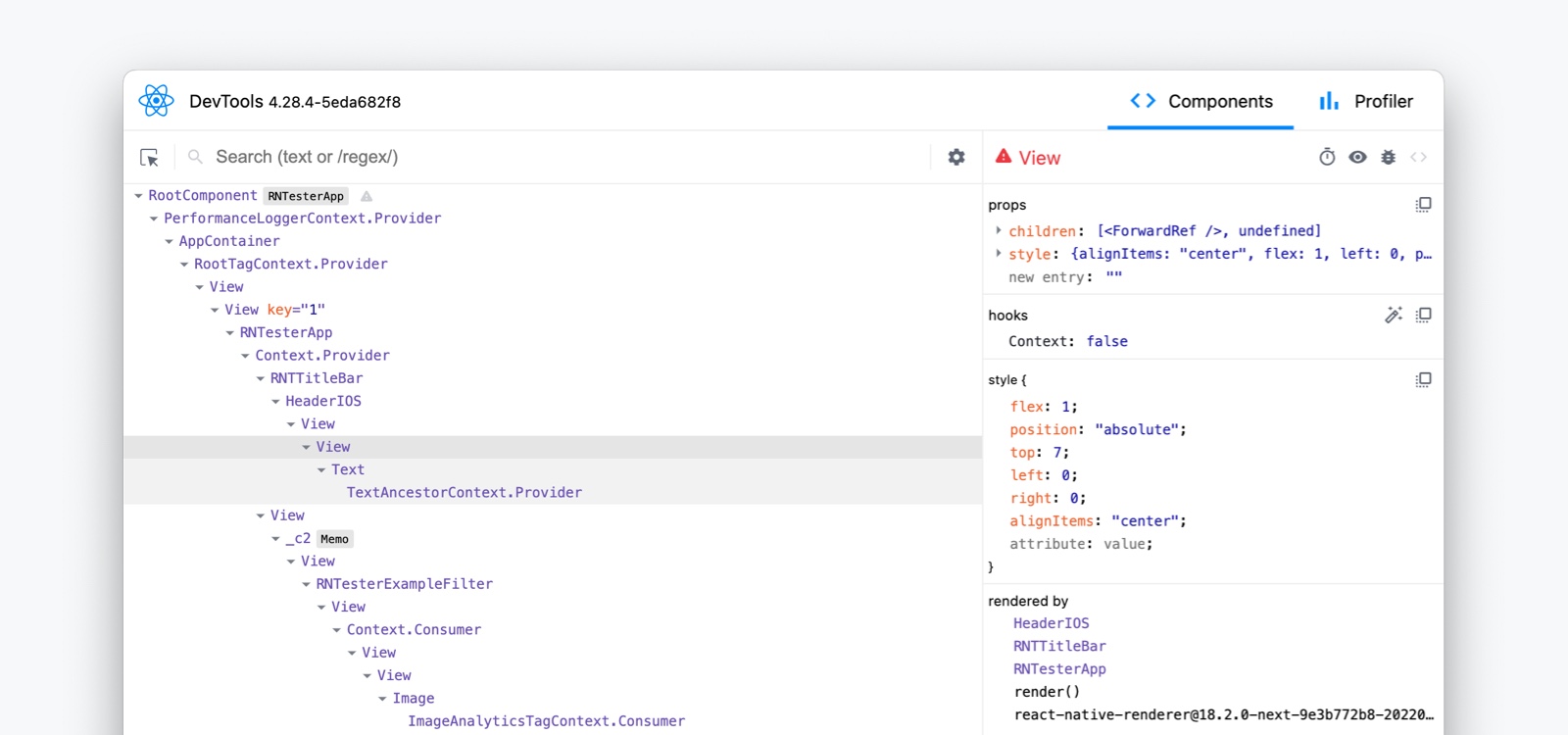
React DevTools can be used to debug the React component hierarchy within your app.
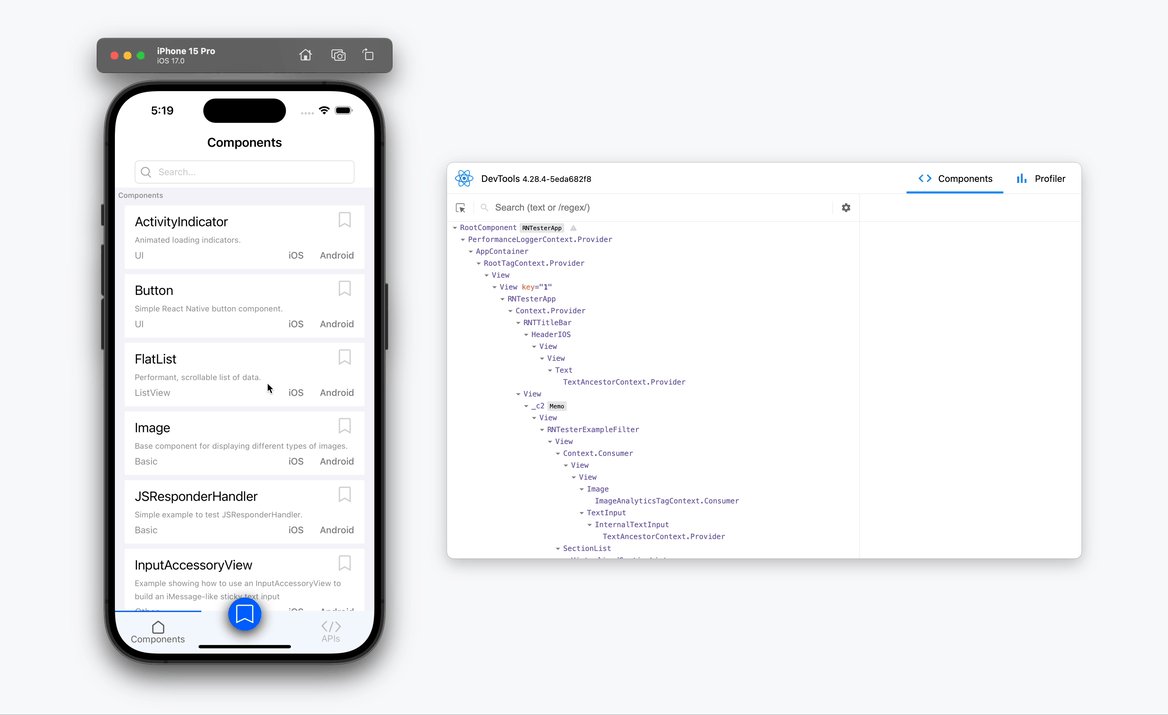
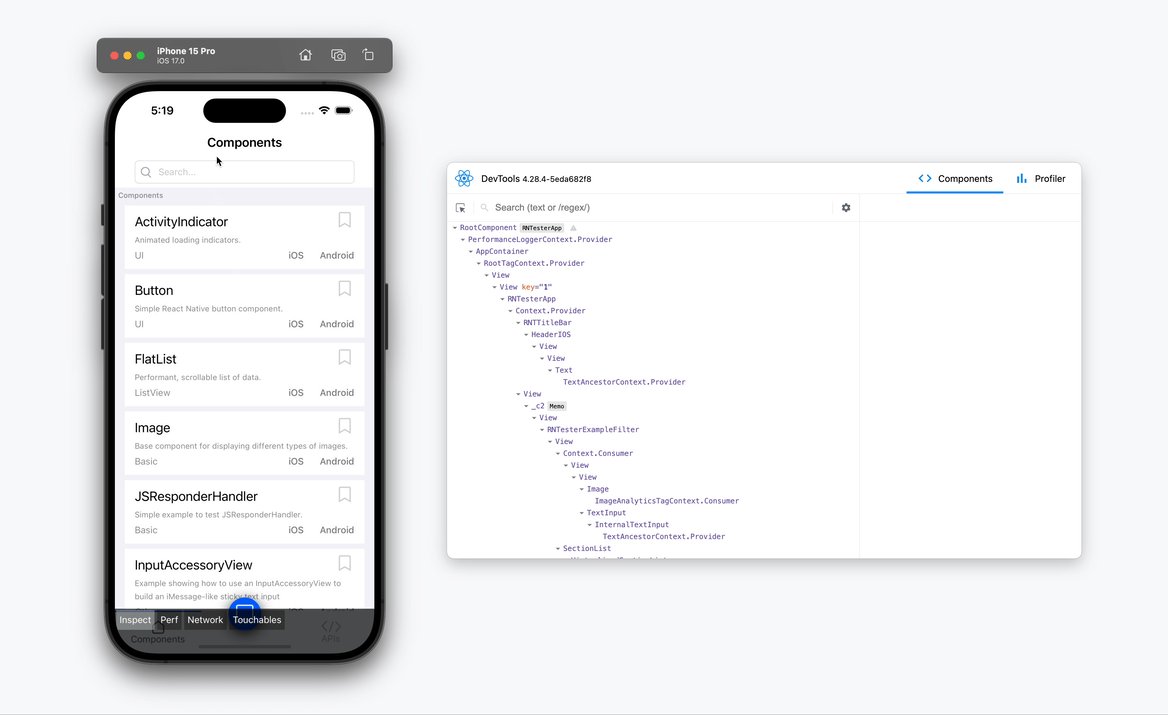
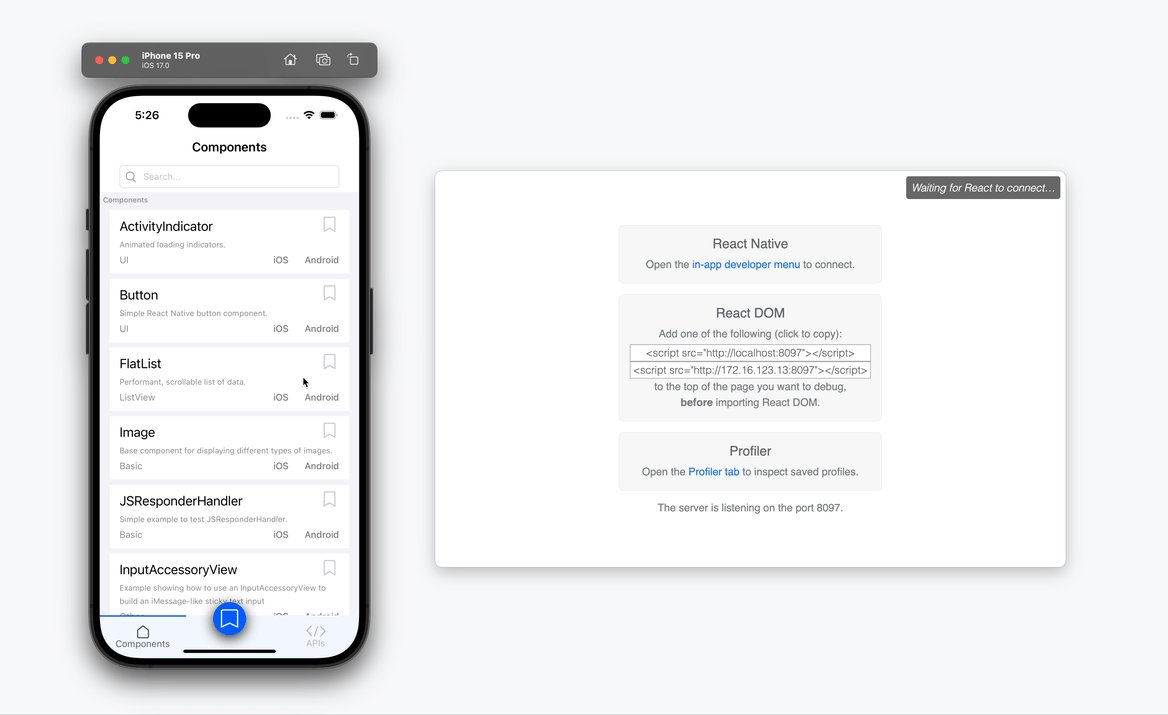
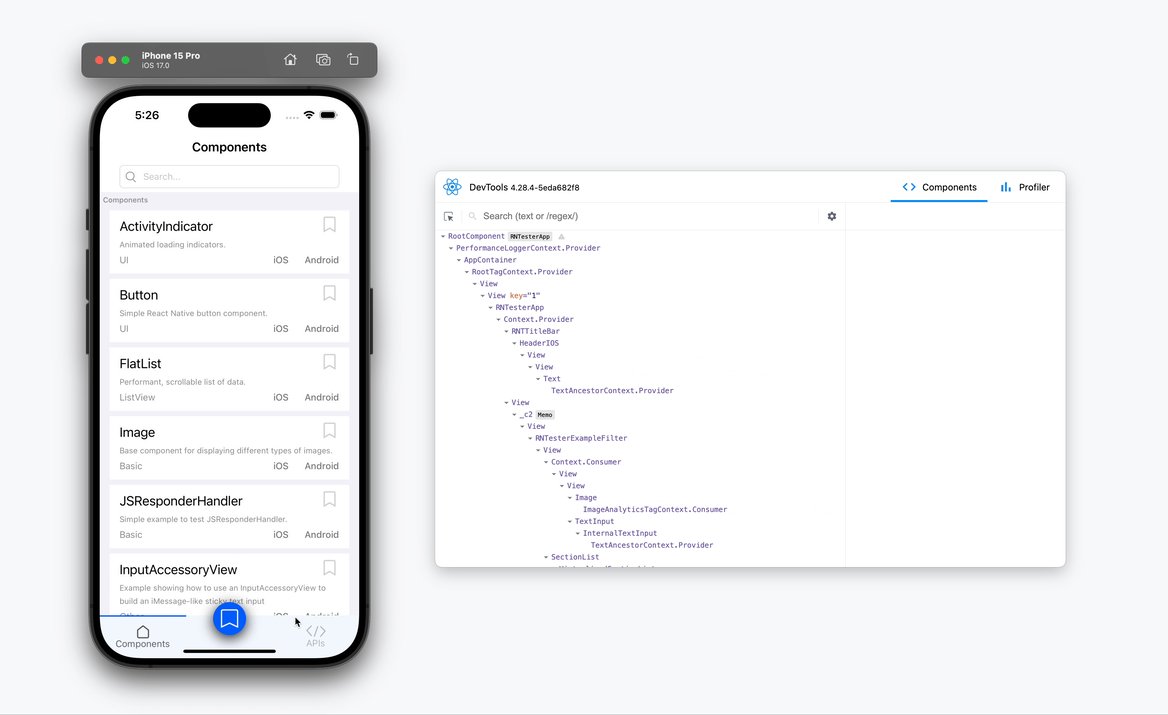
The standalone version of React DevTools allows connecting to React Native apps. To use it, install or run the react-devtools package. It should connect to your simulator within a few seconds.
npx react-devtools

💡 Installing React DevTools globally
💡 Adding React DevTools as a project dependency
Learn more about using DevTools in the React Developer Tools guide on react.dev.
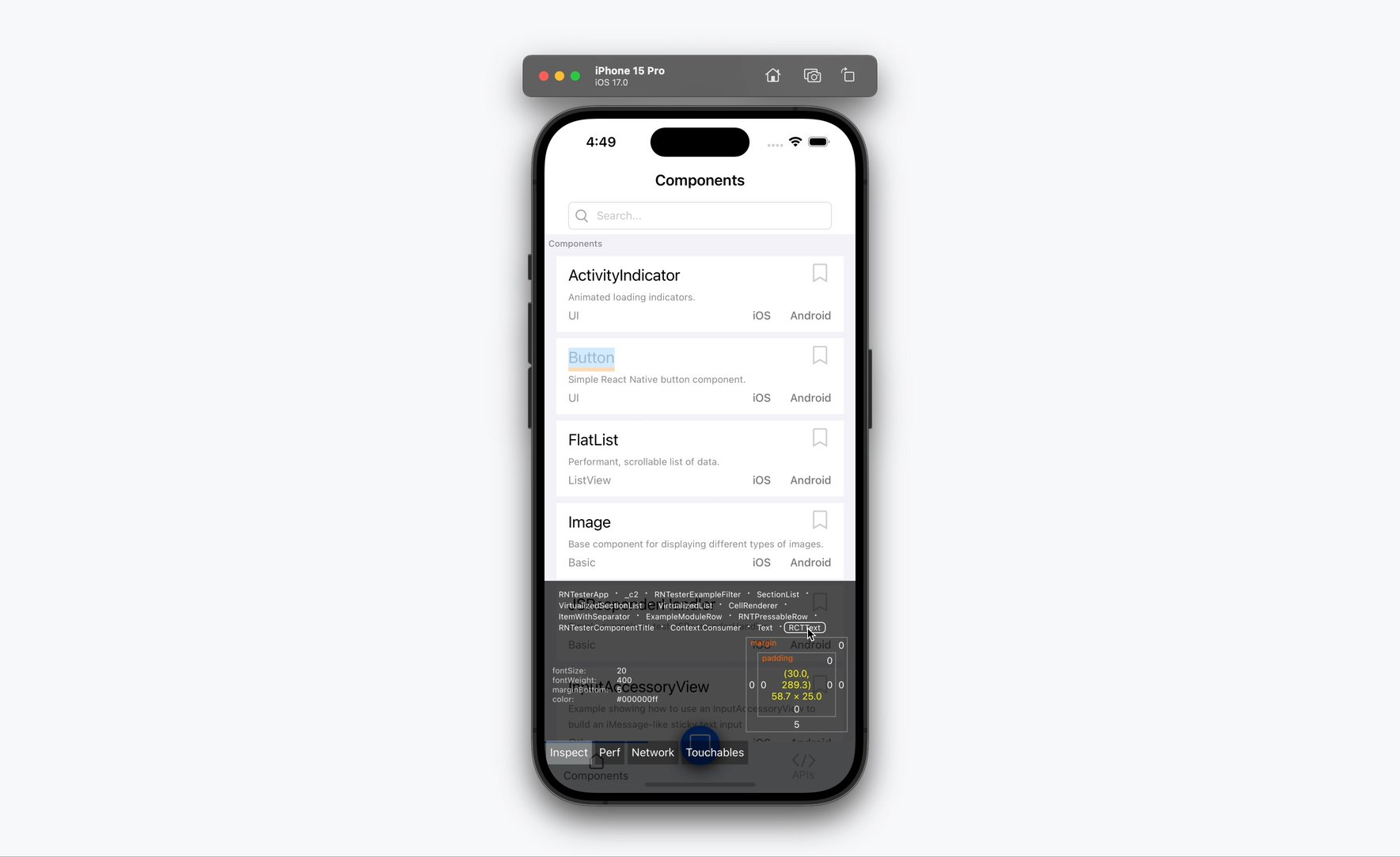
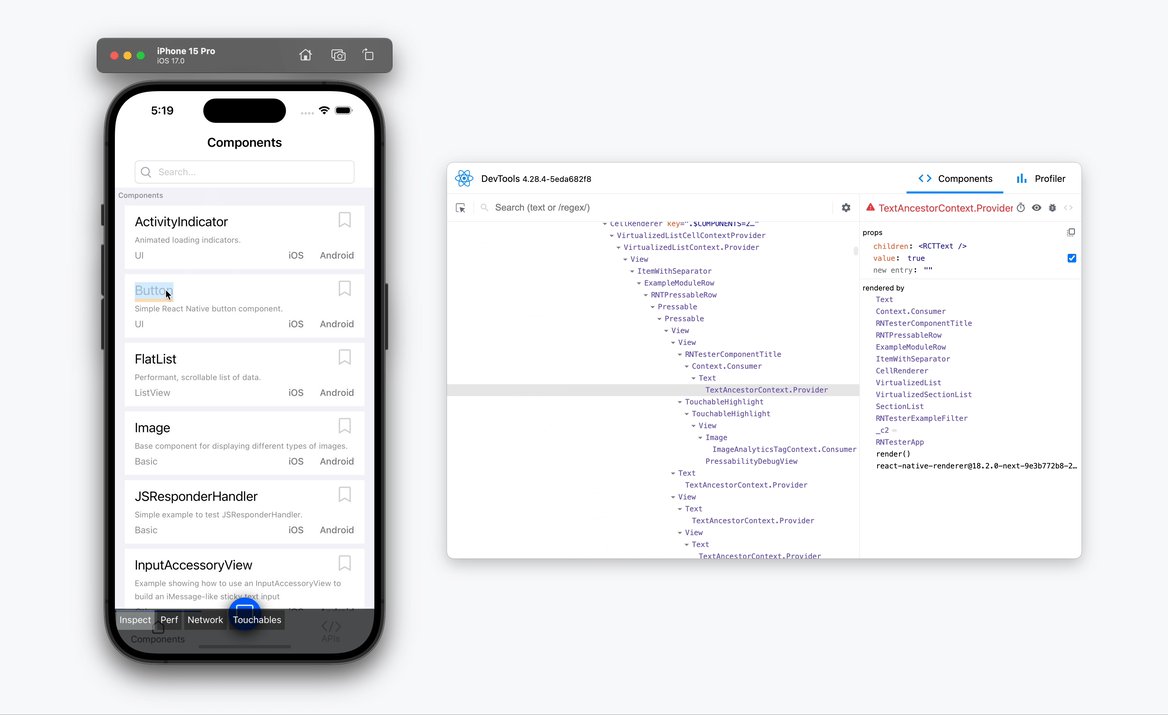
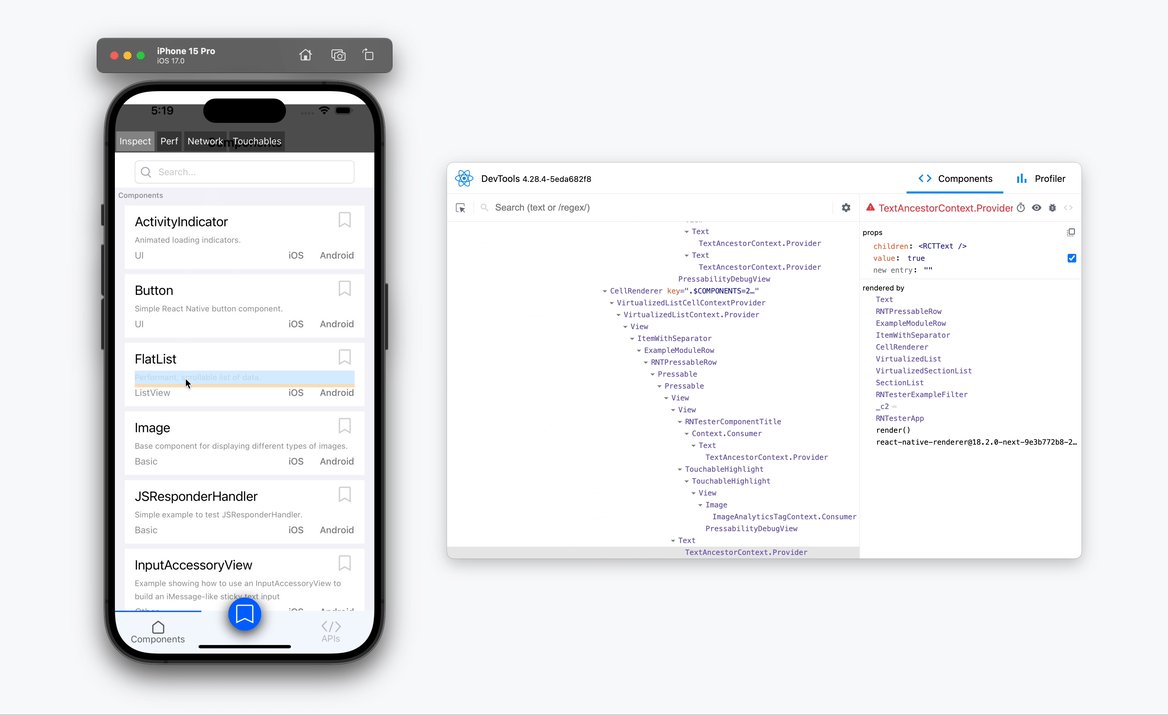
Integration with the Element Inspector
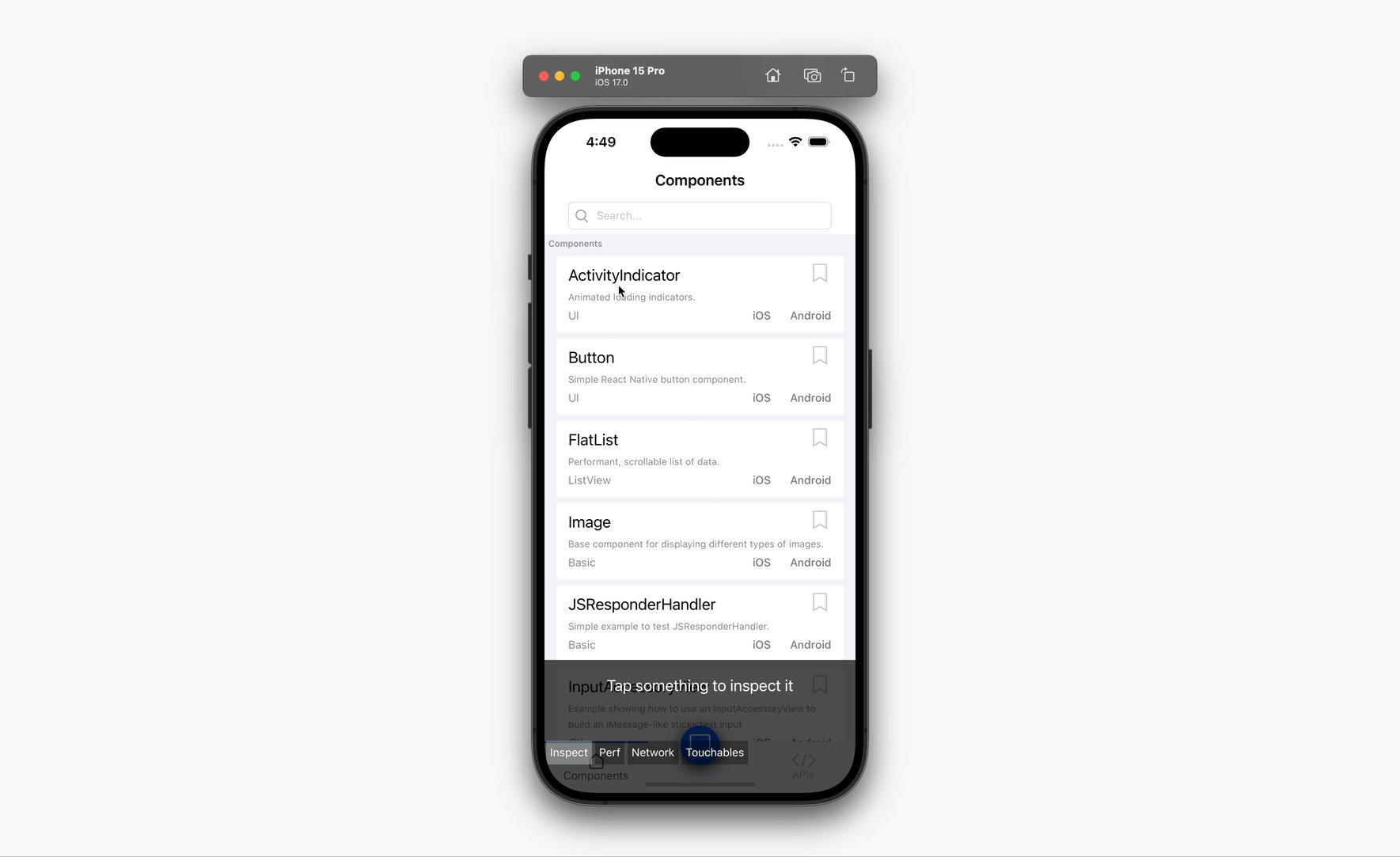
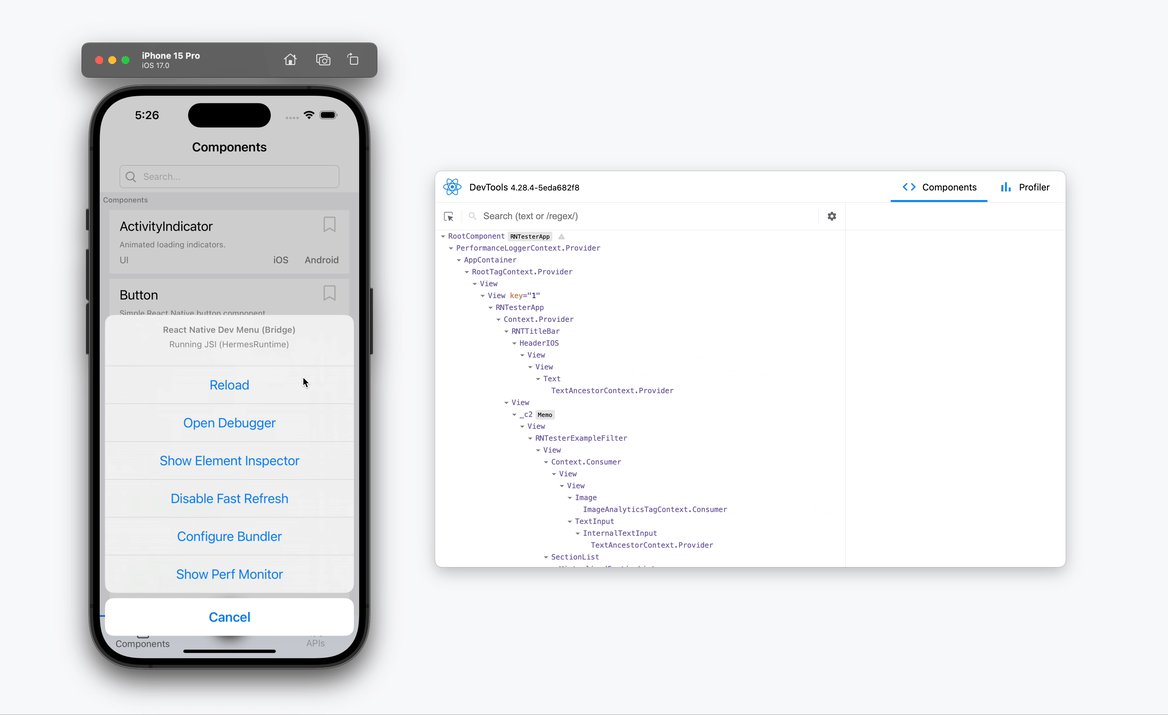
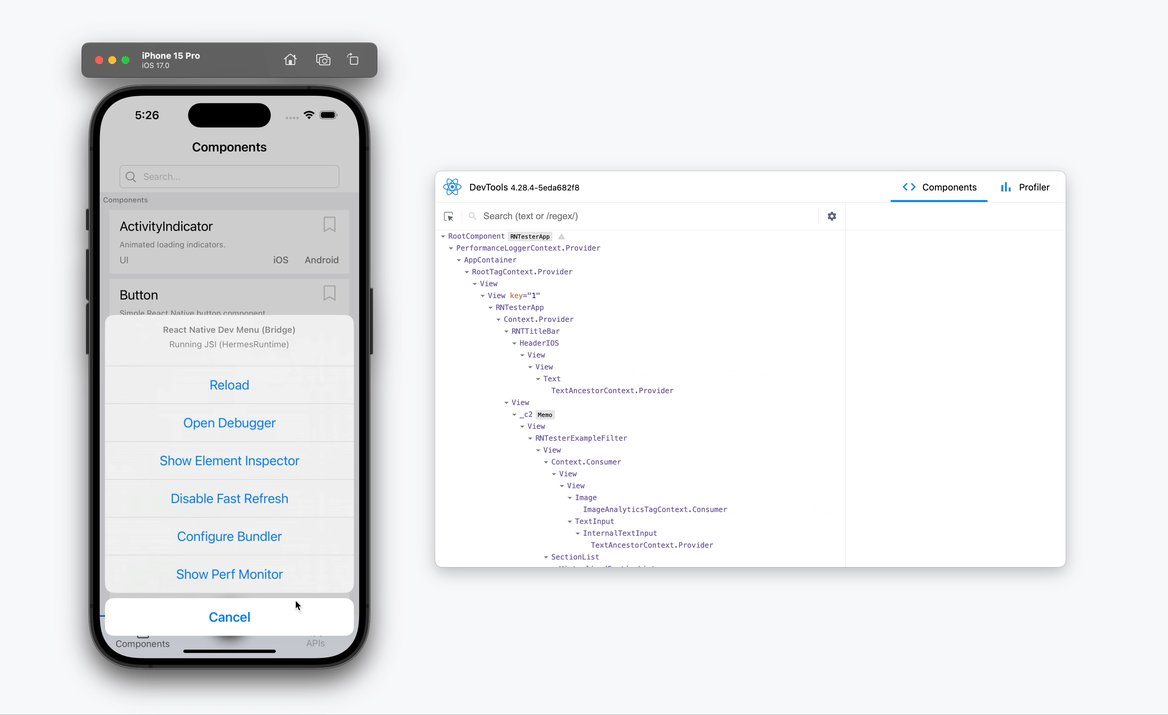
React Native provides an Element Inspector, available under the Dev Menu as "Show Element Inspector". The inspector lets you tap on any UI element and see information about it.

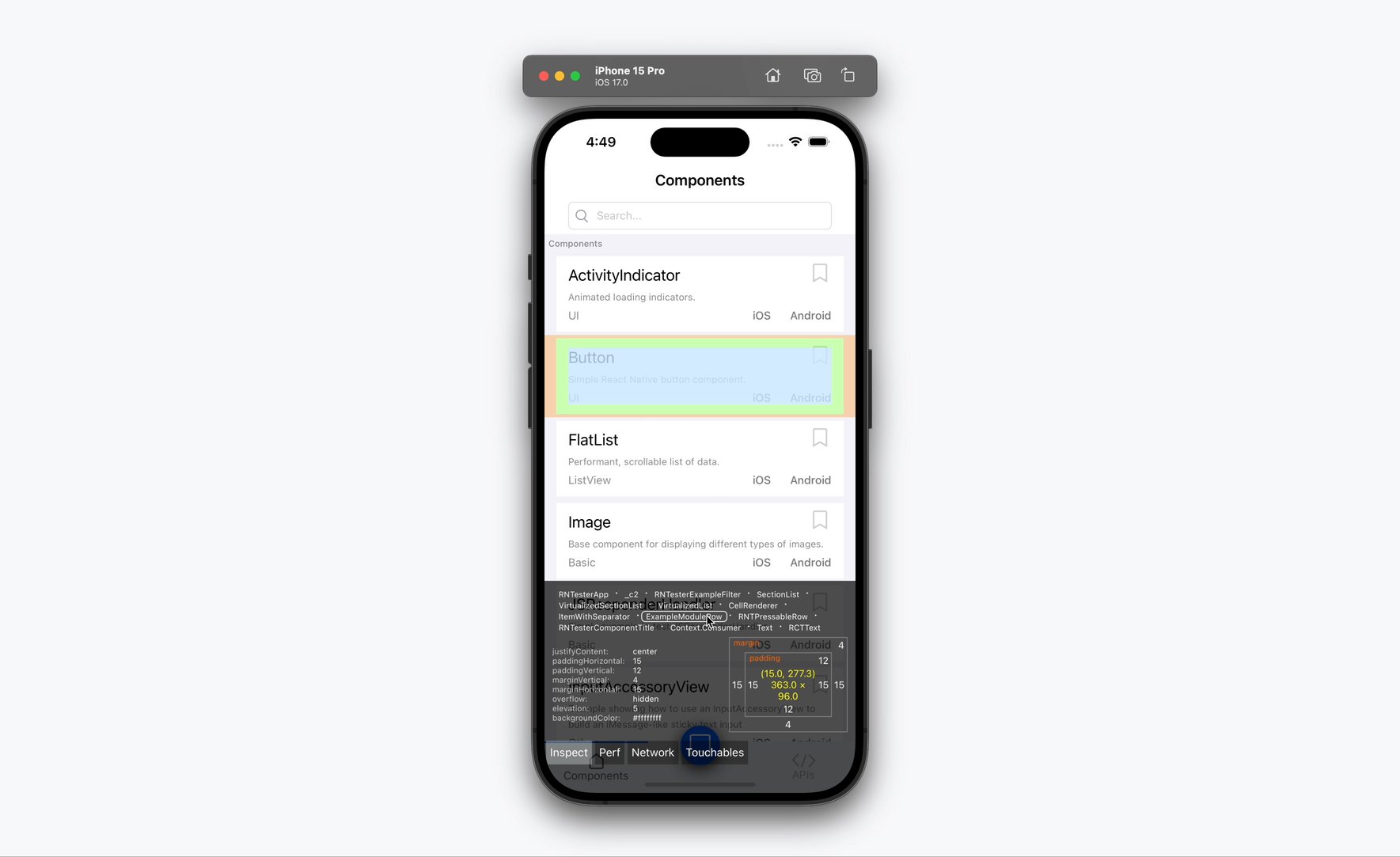
When React DevTools is connected, the Element Inspector will enter a collapsed mode, and instead use DevTools as the primary UI. In this mode, clicking on something in the simulator will navigate to the relevant component in DevTools.
You can select "Hide Element Inspector" in the same menu to exit this mode.

Debugging application state
Reactotron is an open-source desktop app that allows you to inspect Redux or MobX-State-Tree application state as well as view custom logs, run custom commands such as resetting state, store and restore state snapshots, and other helpful debugging features for React Native apps.
You can view installation instructions in the README. If you're using Expo, here is an article detailing how to install on Expo.
Troubleshooting
Once you have React DevTools running, follow the instructions. If you had your application running prior to opening React DevTools, you may need to open the Dev Menu to connect it.

If connecting to an Android emulator proves troublesome, try running adb reverse tcp:8097 tcp:8097 in a new terminal.